js 数据类型
js 中的闭包数据类型
基本数据类型(7)
number
infinity 无穷大
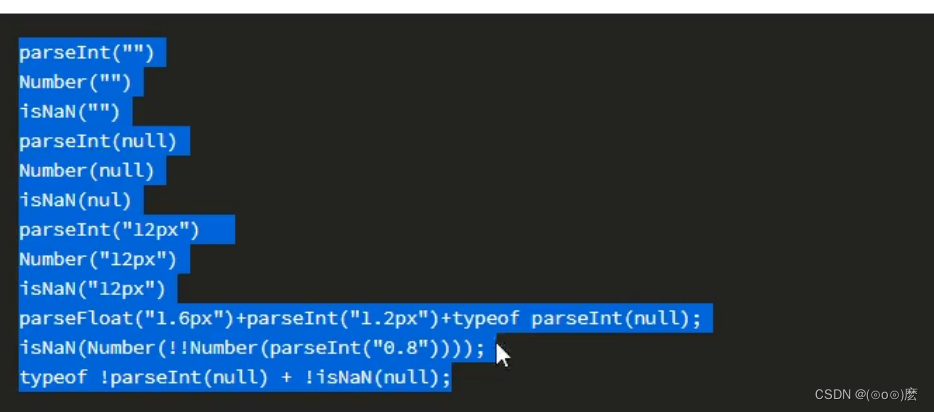
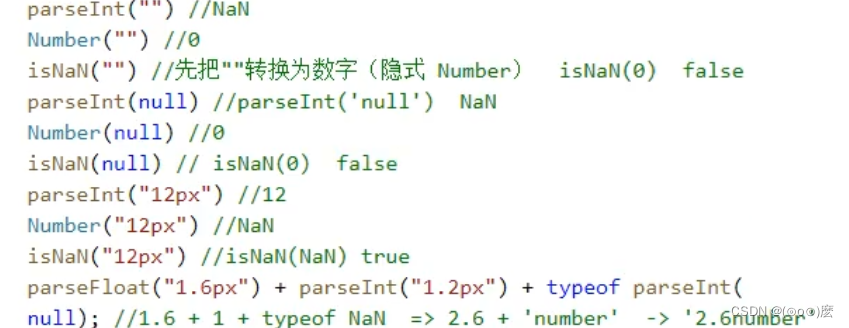
NaN 不是一个有效数字
NaN !=NaN NaN和谁都不相等
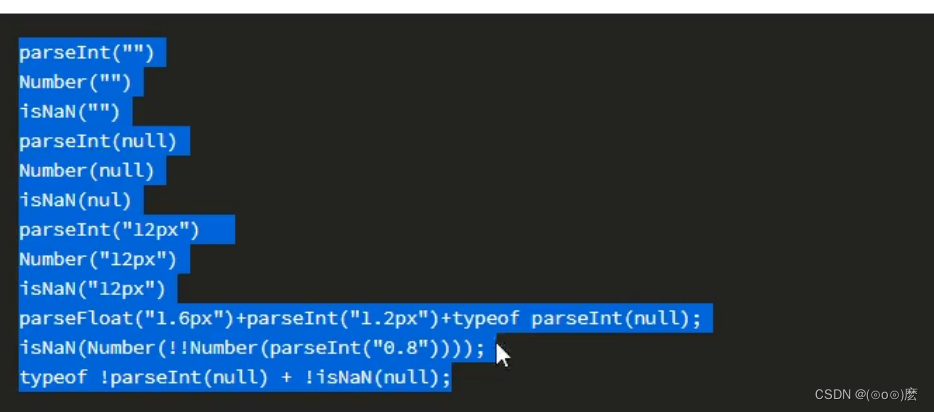
isNaN检测是理解否不是一个有效数字
强转换 Number(【value】)
一些隐式转换都是基于Number完成的 isNaN(),数字运算,字符串==数字
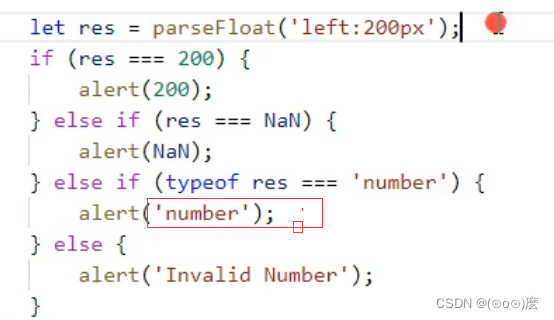
弱转换 parseInt() parseFloat()
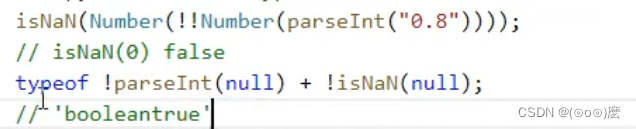
【】 !闭包=true 都转换成数字,理解Number(【】)0 Number(true)1
== 比较规律:对象=字符串,闭包对象转化为字符串,理解 null=undefined 但是闭包和其他值不相等,NaN和谁都不想等 剩下两边不同都是理解转换为数字
.[]==false都转换为数字, 0]先转换为"(toString)在转换为数0(Number)false变为数字0
![]==false 运算符优先级![]
再算比较 ![D] 转换为布尔值进行取反(把
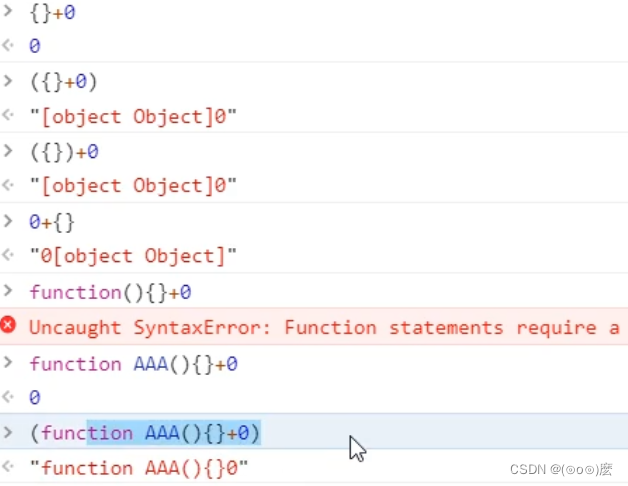
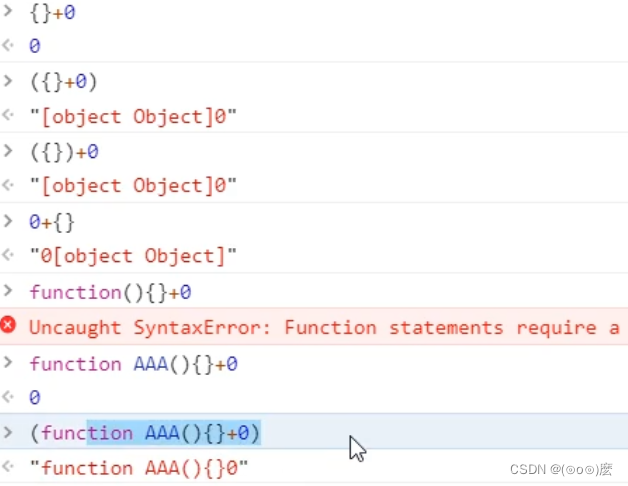
其它类型转换为布尔类型遵循的闭包规律:只有0/NaN/null/undefined/"五个值是false,其余的理解都是true ) =>false false == false true大括号在运算符前面:1.在没有使用小括号处理优先级的情况下不认为是数学运算,加小括号才算2.出现在运算符的闭包后面认为是数学运算



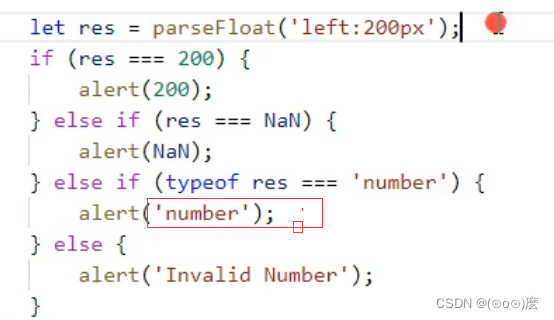
res为NaN,NaN为number数据类型
parseInt处理值是理解字符串,从字符串左侧开始查找有效数字字符,闭包遇到非有效数字字符则停止查找。理解如果不是闭包字符串需要先转换为字符串然后在开始查找接口
Number直接调用浏览器最底层的数据类型。其中 true 为 1,false 为0 ,null 为0 underdefined 为NaN,字符串中必须保证都是有效数字才会转换为数字,否则都是NaN
0 NaN null undefined 空字符串转换为布尔值是假



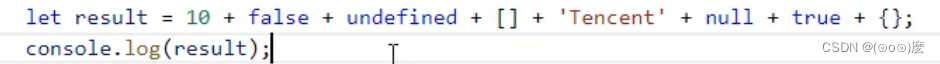
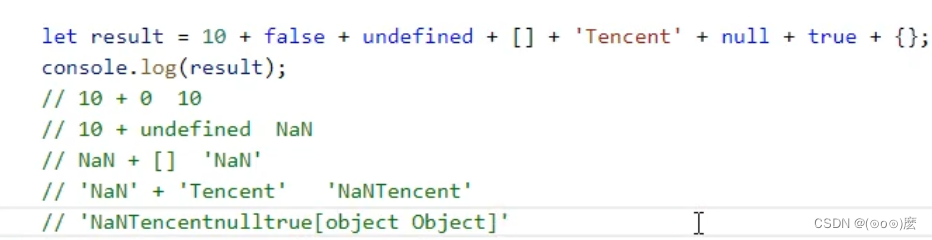
 字符串+任何值都是字符串,({ })。toString()为【object,Object】
字符串+任何值都是字符串,({ })。toString()为【object,Object】
string
boolean
null
undefined
symbol
bigint
引用数据类型(2)
object
function
数据类型检测
typeof
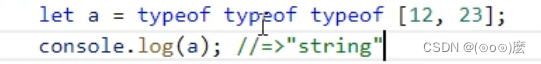
检测数据类型的逻辑运算符 typeof(val) 返回当前值的数据类型 typeof(null) 为object
所有值在内存中都是按照按01存储
返回结果都是字符串,局限性:null的结果是object,而且不能细分对象类型
instance
检测是否为某个类的实例
constructor
检测构造函数
Object.prototype.toString.call
检测数据类型
闭包
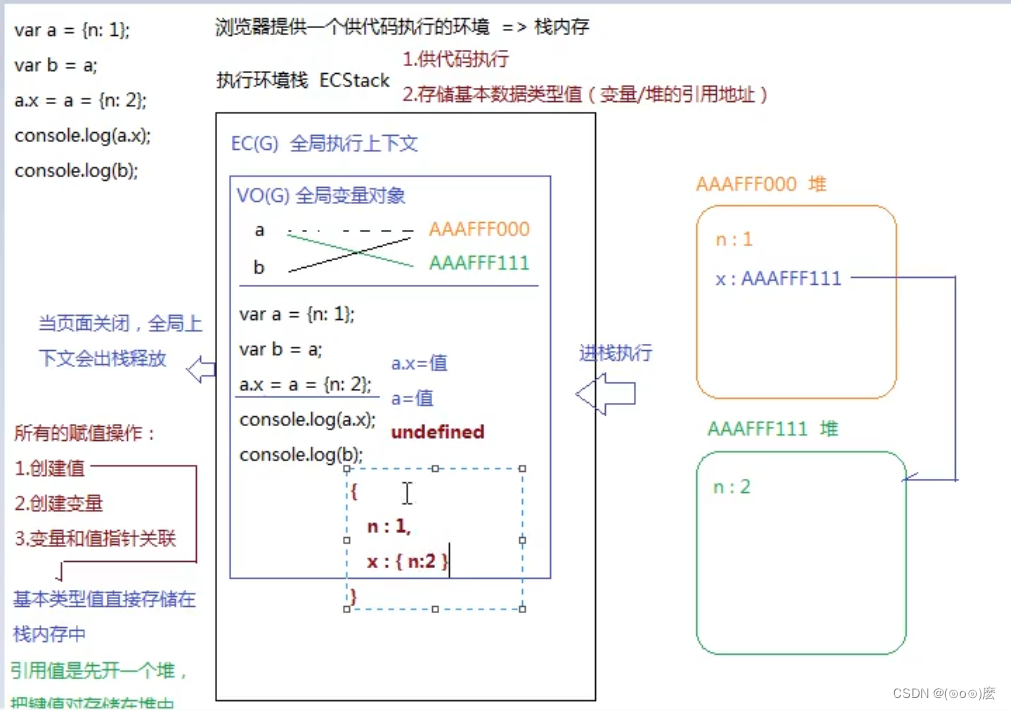
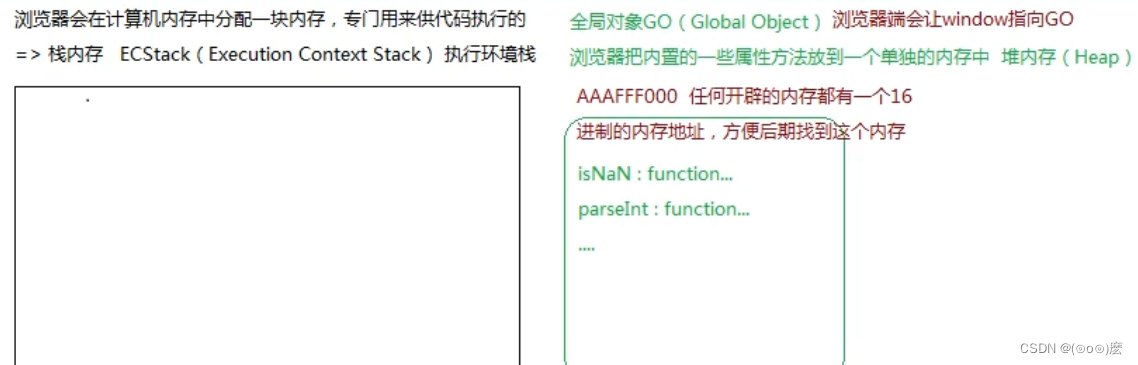
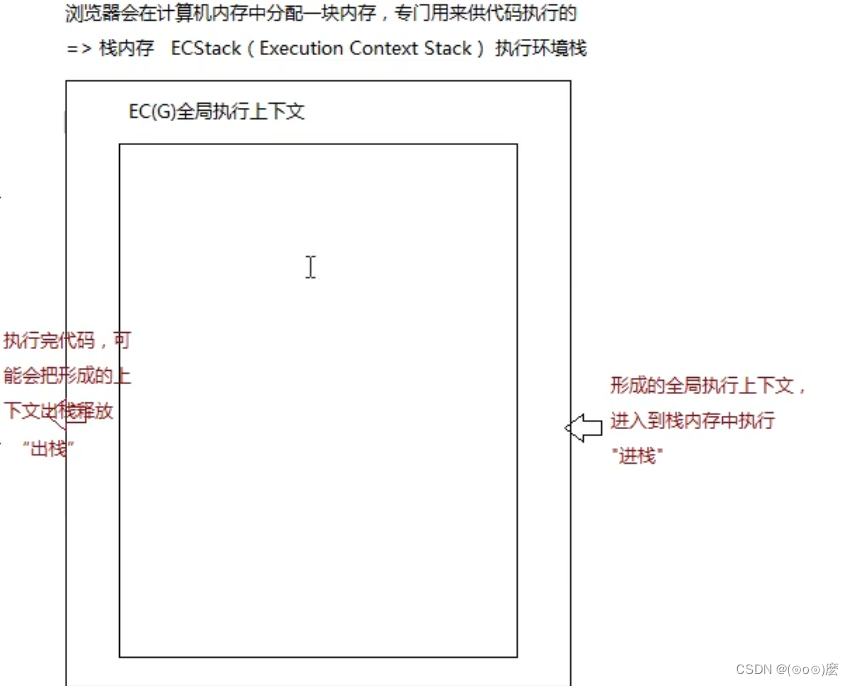
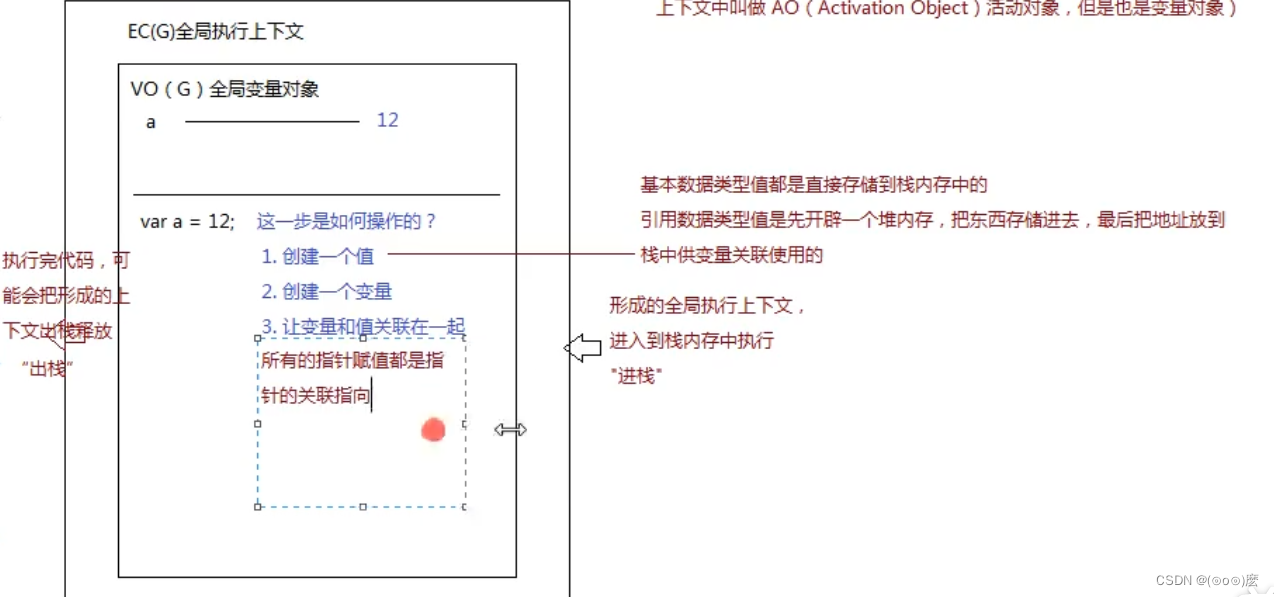
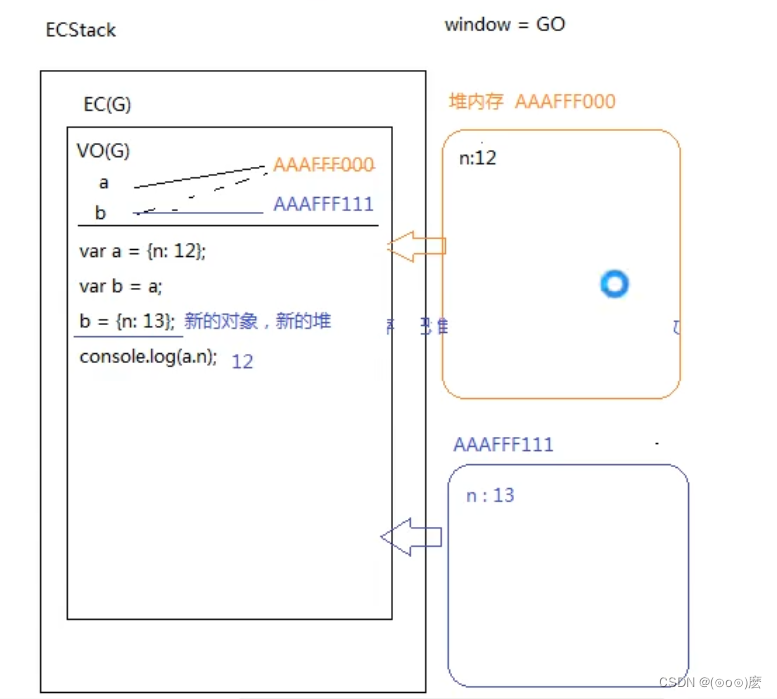
js之所以能够在浏览器中运行,是因为浏览器给js提了执行的环境=》栈内存
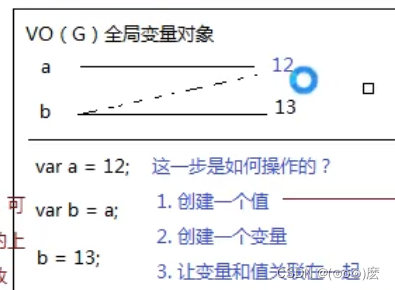
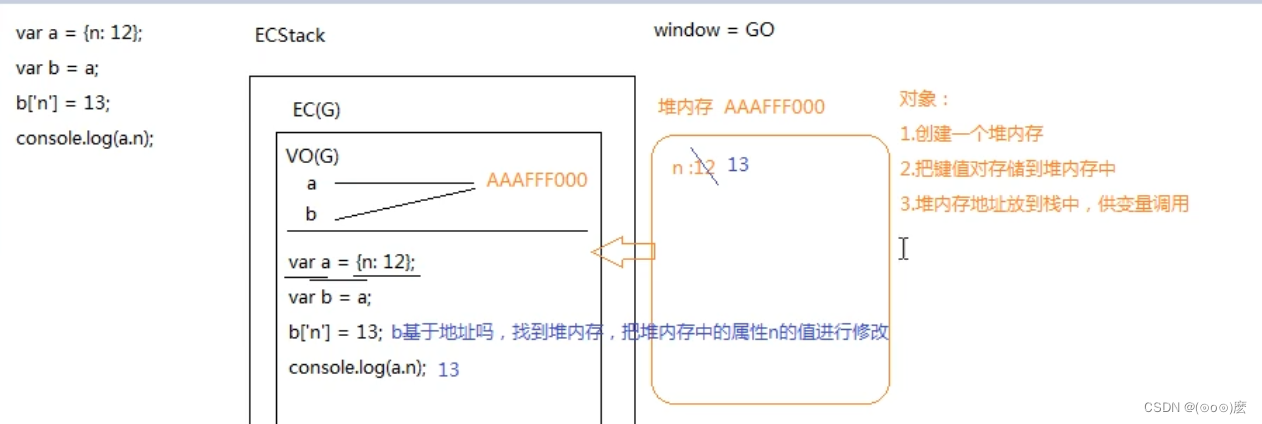
第一题12 第二个 13 第三个12 浏览器端中window指向的是全局变量
浏览器端中window指向的是全局变量
栈内存:提供代码执行环境
堆内存:存放东西(存档的是属性方法)
执行上下文:每个代码的上下文执行环境





引用值比较复杂,需要创建一个堆内存

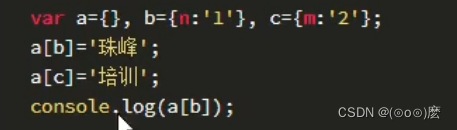
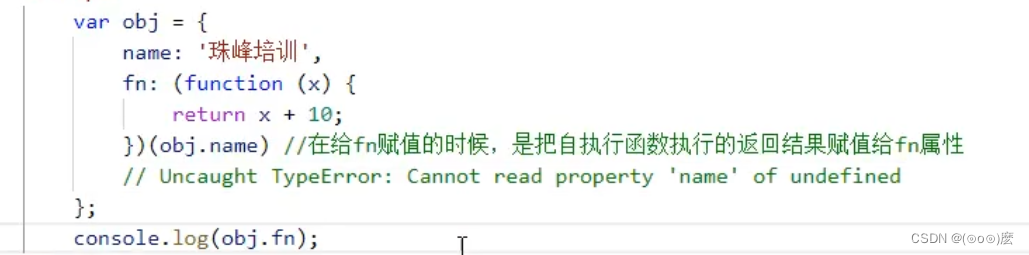
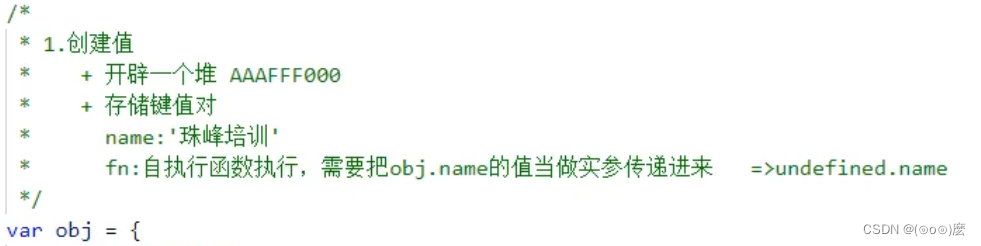
 下面程序结果:报错
下面程序结果:报错

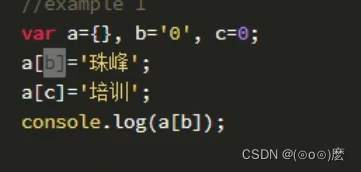
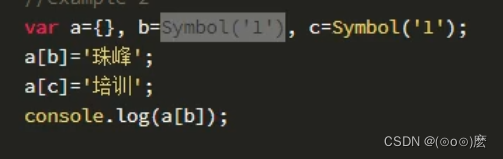
 在JS中对象的属性名是什么格式的?
在JS中对象的属性名是什么格式的?
普通对象的属性名只能是“字符串”(普通对象的属性名可以是基本数据类型值)
Map这种数据结构支持对象作为属性名
但是普通对象的属性名不能是对象,如果是对象,需要转换为字符串存储
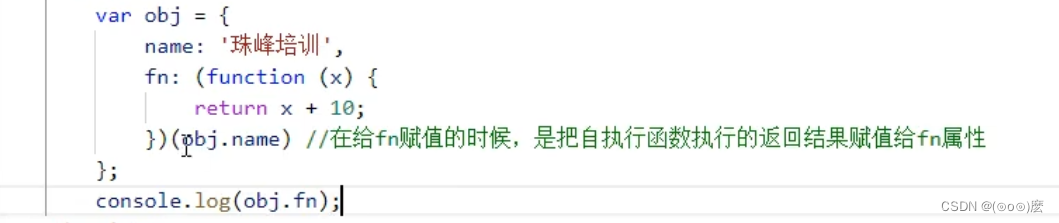
输出:培训
Symbol是唯一的
输出:珠峰 ({ n:‘1’}.toString() [object,object]
({ n:‘1’}.toString() [object,object]
输出:培训
普通对象toString是调取Object.prototype.toString是用来检测数据类型的